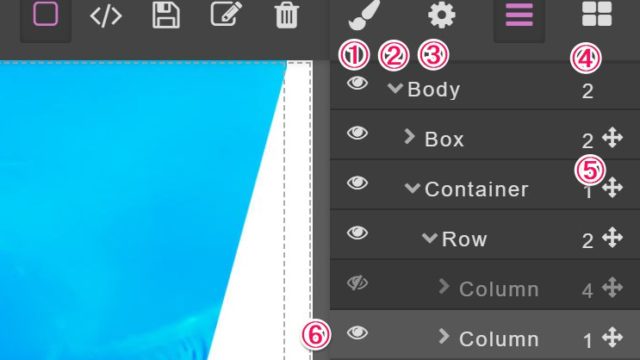
画面説明

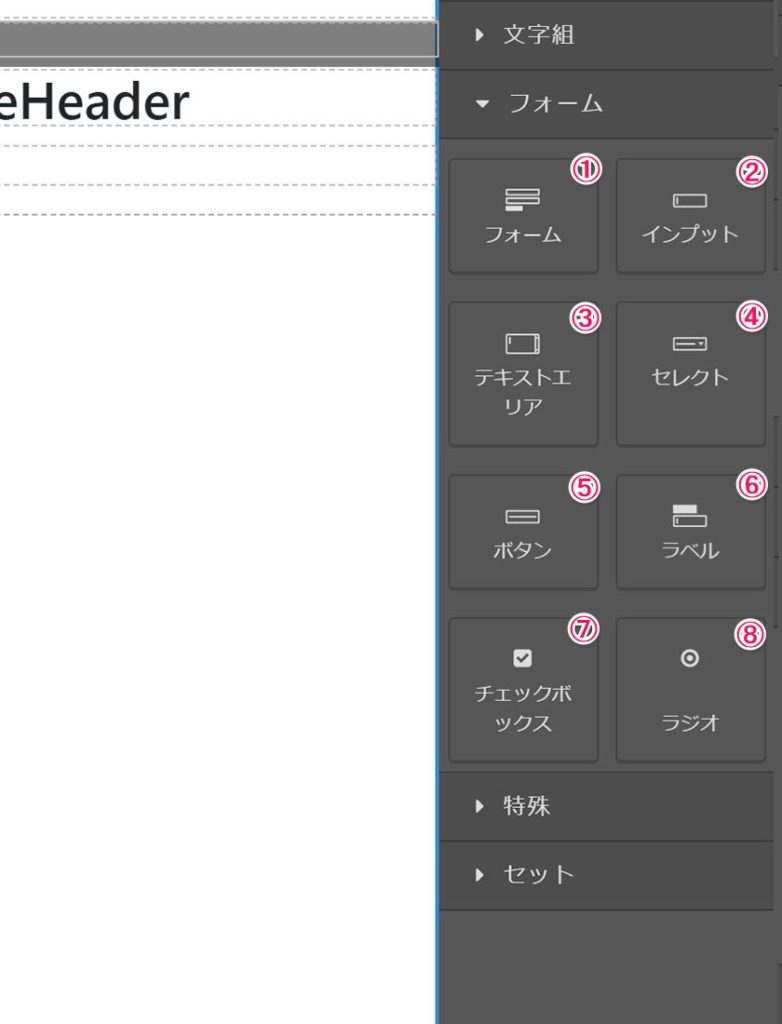
操作UI説明
①フォーム
挿入されるタグ
<form class=”form”> <div class=”form-group”>
<label class=”label”></label>
<input placeholder=”” class=”input”/>
</div>
<div class=”form-group”>
<label class=”label”></label>
<input type=”email” placeholder=”” class=”input”/>
</div>
<div class=”form-group”>
<label class=”label”></label>
<input type=”checkbox” value=”” class=”checkbox”/>
<label class=”checkbox-label”></label>
<input type=”checkbox” value=”” class=”checkbox”/>
<label class=”checkbox-label”></label>
</div>
<div class=”form-group”>
<label class=”label”></label>
<textarea class=”textarea”></textarea>
</div>
<div class=”form-group”>
<button type=”submit” class=”button”></button>
</div>
</form>
②インプット
挿入されるタグ
<input class=”input”/>
③テキストエリア
挿入されるタグ
<textarea class=”textarea”></textarea>
④セレクト
挿入されるタグ
<select class=”select”><option value=””>Select option -</option>Option 1</option></select>
⑤ボタン
挿入されるタグ
<button class=”button>”Send</button>
⑥ラベル
挿入されるタグ
<label class=”label”>Label</label>
⑦チェックボックス
挿入されるタグ
<input type=”checkbox” class=”checkbox”/>
⑧ラジオ
挿入されるタグ
<input type=”radio” class=”radio”/>