画面説明

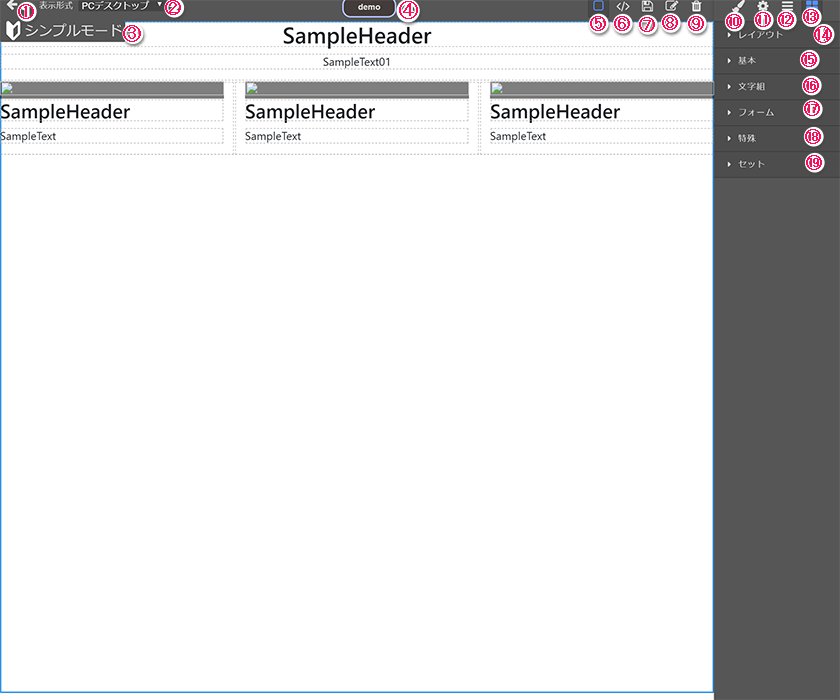
操作UI説明
①戻るボタン
ページデザイン管理に戻ります。
②表示形式変更変更
PCからiPhonXの画面サイズまで表示形式を変更します。
③モード切替ボタン
シンプルモード・クリエイティブモードの切り替えをします。
④ページデザイン名
編集中のページデザイン名の確認ができます。
⑤枠線の表示・非表示
コンテンツの枠線の表示・非表示を切り替えます。
⑥コード表示
ページデザインのコードを表示します。(コードの編集はできません。)
⑦保存
作成したページデザインを保存します。
⑧名前を付けて保存
作成したページデザインを名前を付けて保存します。
⑨削除
ページデザインを削除します。
⑩スタイル
クラスの追加・スタイルの編集ができます。
⑪ ブロック設定
コンポーネントの設定 を表示します。
⑫レイヤー
ページデザインの構成を表示します。
⑬ブロック
ページ作成に必要なブロックが格納されています。
⑭レイアウト
ページデザインの枠組みとなる要素が格納されています。
⑮基本
画像・リンクブロック・ボタンなどが格納されています。
⑯文字組
ヘッダー・段落要素が格納されています。
⑰フォーム
フォームセット・インプット・テキストエリアなどフォームの作成に必要な要素が格納されています。
⑱特殊
スライダー・カスタムコード・記事ブロック・記事詳細が格納されています。
⑲セット
構成されたレイアウトのセットが格納されています。