画面説明

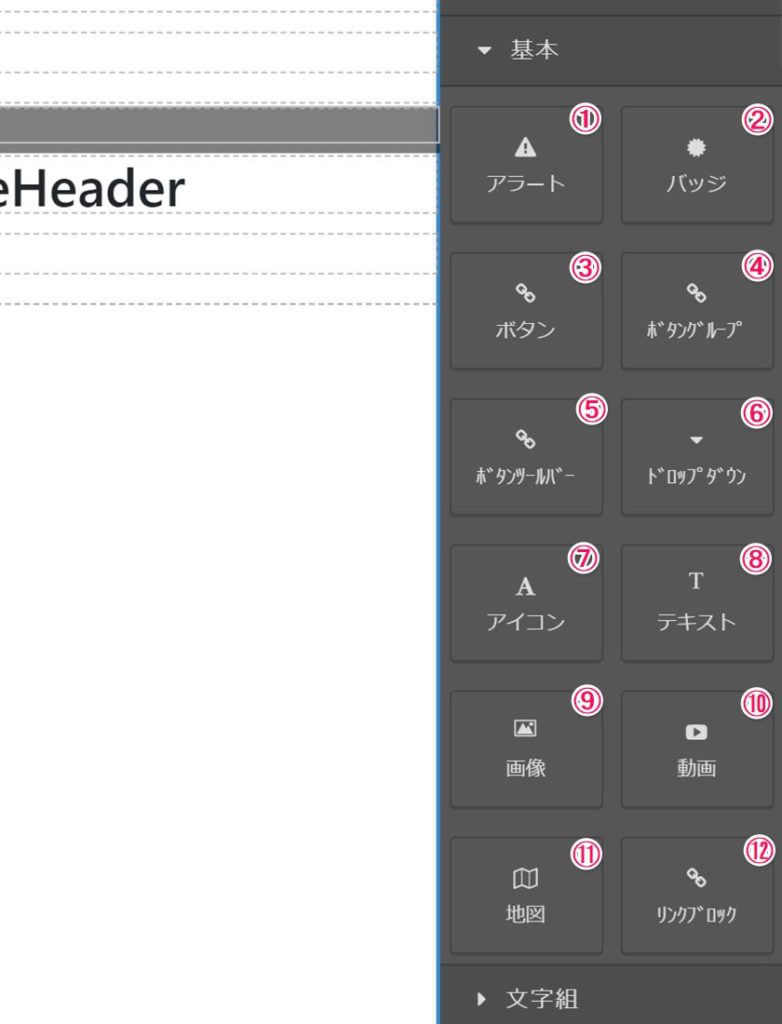
操作UI説明
①アラート
挿入されるタグ
<div class=”low”> This is an alert—check it out! </div>
②バッジ
挿入されるタグ
<span class=”badge”>New!</span>
③ボタン
挿入されるタグ
<a role=”button”>Click me!</a>
④ボタングループ
挿入されるタグ
<div role=”group” class=”btn-group”></div>
⑤ボタンツールバー
挿入されるタグ
<div role=”toolbar” class=”btn- toolbar “></div>
⑥ドロップダウン
挿入されるタグ
<div class=”dropdown”> <button type=”button” data-toggle=”dropdown” aria-haspopup=”true”
aria-expanded=”false” class=”btn btn-default dropdown-toggle”><span> Dropdown </span><span class=”caret”></span></button>
<ul class=”dropdown-menu”>
<li class=”dropdown-item”> <a href=”#”>Item 1</a> </li>
<li class=”dropdown-item”> <a href=”#”>Item 2</a> </li>
<li class=”dropdown-item”> <a href=”#”>Item 3</a> </li>
</ul>
</div>
⑦アイコン
挿入されるタグ
<i class=”fa fa-font”></i>
⑧テキスト
挿入されるタグ
※クラス名は都度変更されます。
<div class=”●●●”><p> Insert your text here </p></div>
⑨画像
挿入されるタグ
※クラス名は都度変更されます。
※ファイル名は選択された内容が表示されます。
<img src=”http://▲▲▲/system_panel/uploads/images/ ●●●●● ” class=”●●●”/>
⑩動画
挿入されるタグ
※クラス名は都度変更されます。
<video allowfullscreen=”allowfullscreen” class=”●●●” src=”img/video2.webm” controls=”controls”></video>
⑪地図
挿入されるタグ
※クラス名は都度変更されます。
<iframi class=”●●●” src=”●●●”> </iframe>
⑫リンクブロック
挿入されるタグ
※クラス名は都度変更されます。
<a class=” ●●● “></a>