画面説明

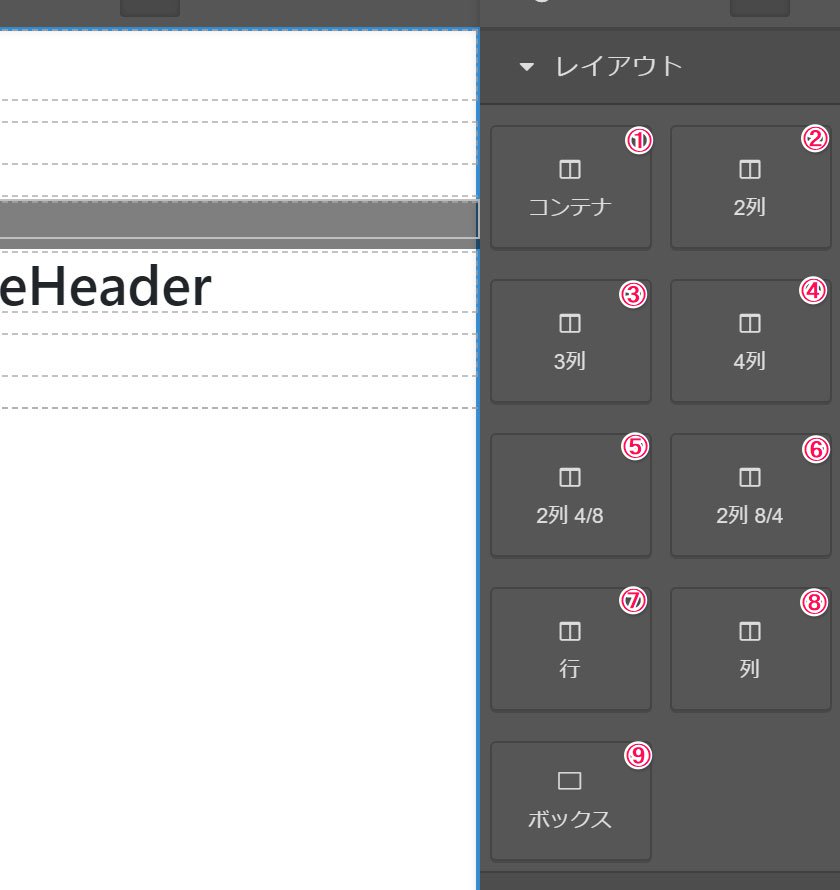
操作UI説明
①コンテナ
挿入されるタグ
<div class=”container”></div>
②2列
挿入されるタグ
<div class=”row”>
<div class=”col-md-6″></div>
<div class=”col-md-6″></div>
</div>
③3列
挿入されるタグ
<div class=”row”>
<div class=”col-md-4″></div>
<div class=”col-md-4″></div>
<div class=”col-md-4″></div>
</div>
④4列
挿入されるタグ
<div class=”row”>
<div class=”col-md-3″></div>
<div class=”col-md-3″></div>
<div class=”col-md-3″></div>
</div>
⑤2列 4/8
挿入されるタグ
<div class=”row”>
<div class=”col-md-4″></div>
<div class=”col-md-8″></div>
</div>
⑥2列 8/4
挿入されるタグ
<div class=”row”>
<div class=”col-md-8″></div>
<div class=”col-md-4″></div>
</div>
⑦行
挿入されるタグ
<div class=”row”></div>
⑧列
挿入されるタグ
<div class=”col”></div>
⑨ボックス
挿入されるタグ
※クラス、idはその都度変更されます。
<div id=”●●●” class=”●●●”></div>