概要
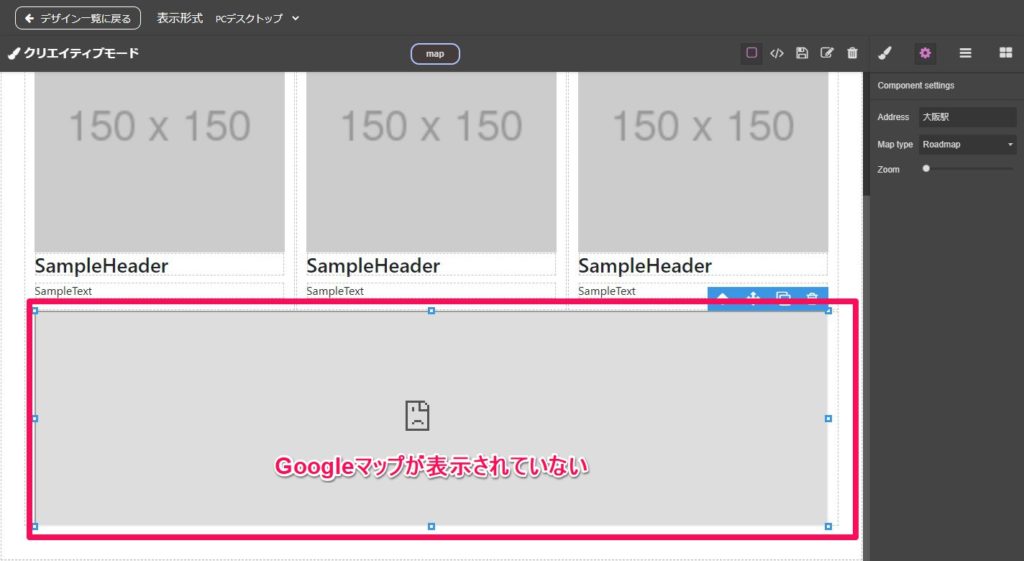
 Smoooothの地図コンポネントで作成したGoogleマップが表示されない問題が発生する場合があります。
Smoooothの地図コンポネントで作成したGoogleマップが表示されない問題が発生する場合があります。
もし、既存のGoogleMapでエラーが発生した場合は、カスタムコードでGoogleマップのコードを埋め込むご対応をお願い致します。
カスタムコードでGoogleMapを挿入する方法

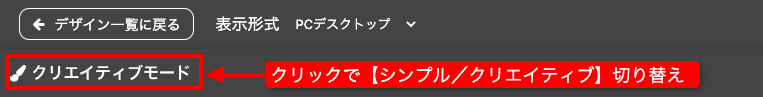
編集モードをクリエイティブモードに変更してください。
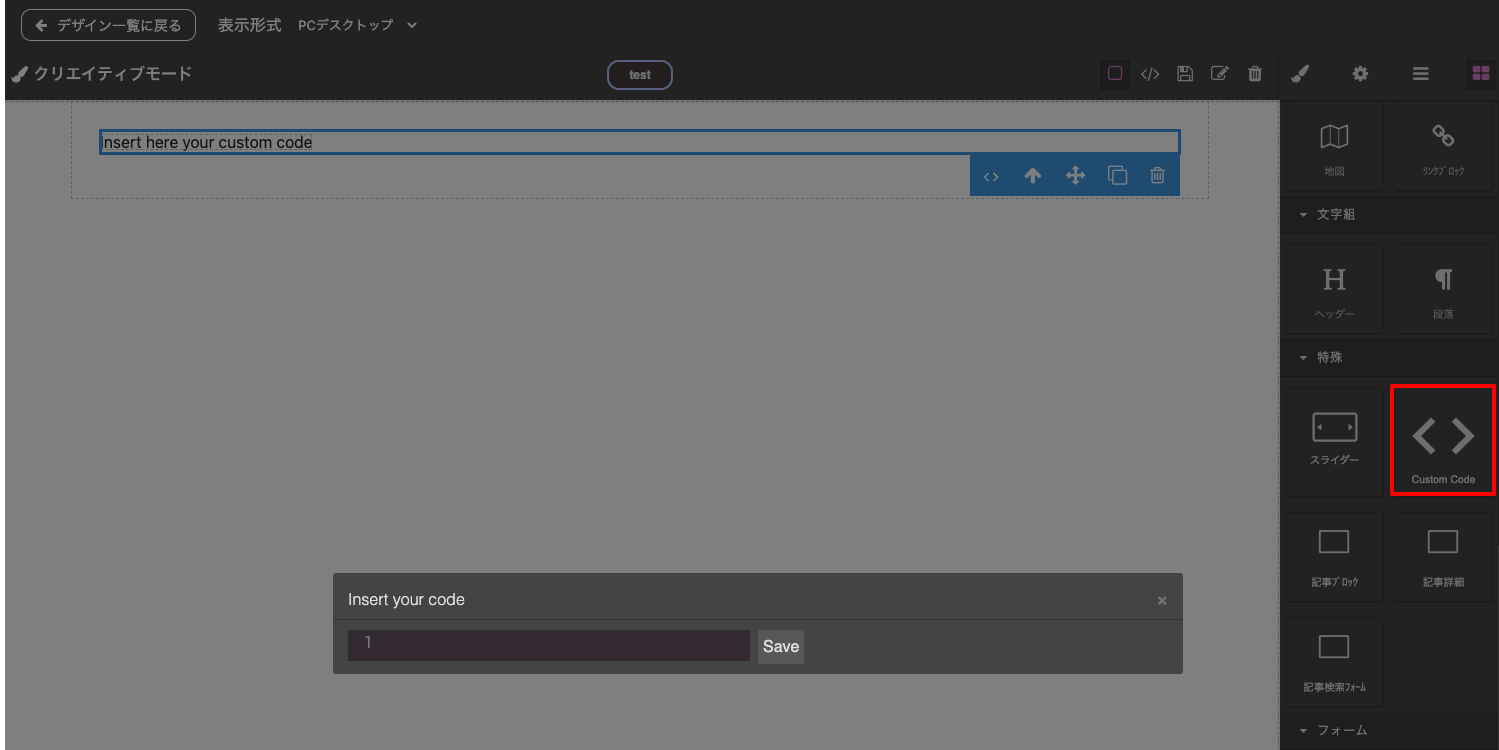
カスタムコードの挿入
右側のメニューより【カスタムコード】をクリックし、ドラッグでマップを埋め込みたい位置に挿入してください。

GoogleMapのコードを取得
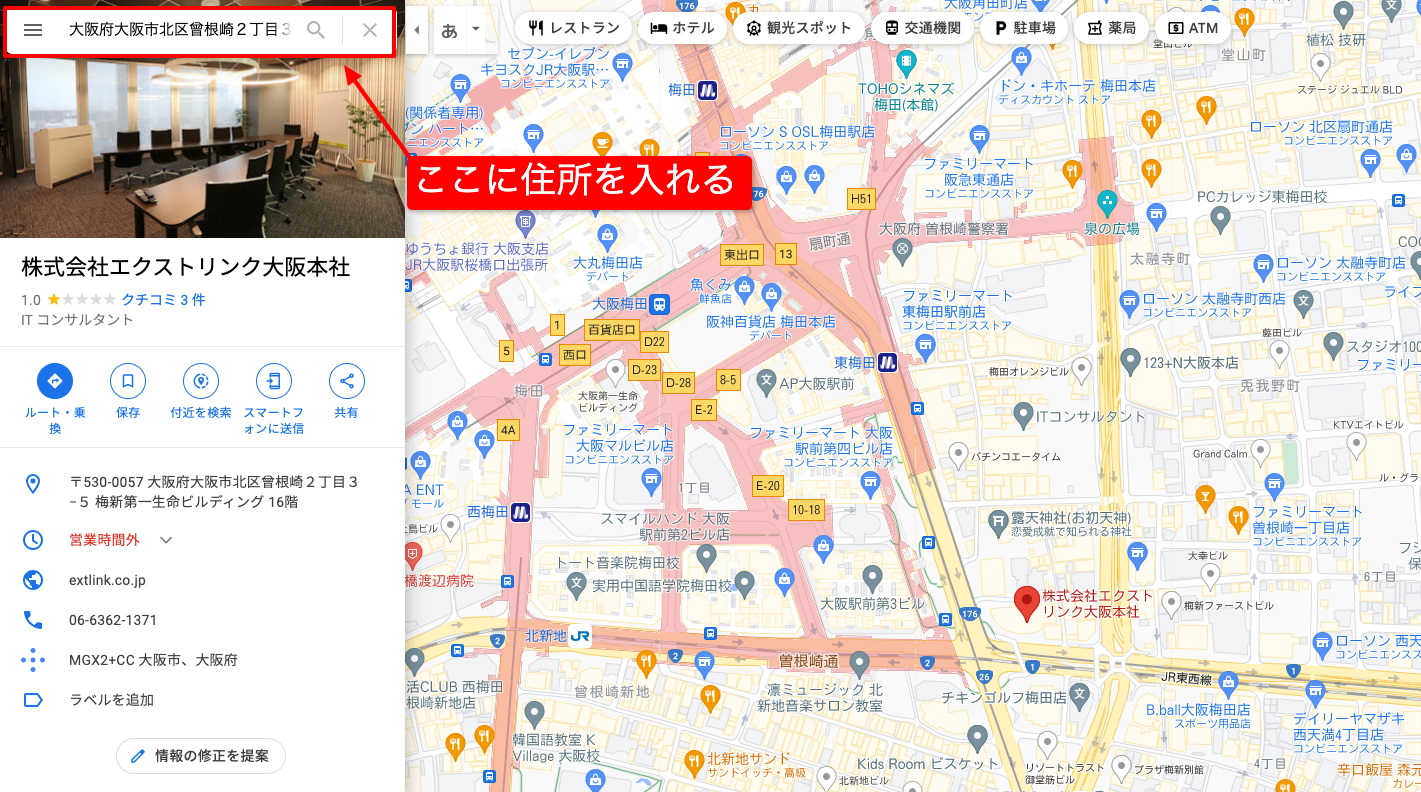
最初に、ブラウザからGoogleMapを検索、もしくは埋め込みたい住所を直接Googleの検索フォームに入れて検索してください。

Googleマップを開いた後、ページ右上のフォームに検索したい住所、または店名を入れてマップを検索してください

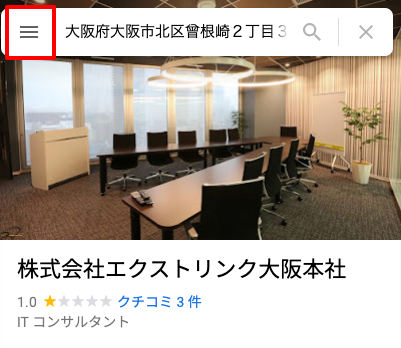
埋め込みたいマップが検索できましたら、右上の【横3本線のアイコン】をクリックしてください。

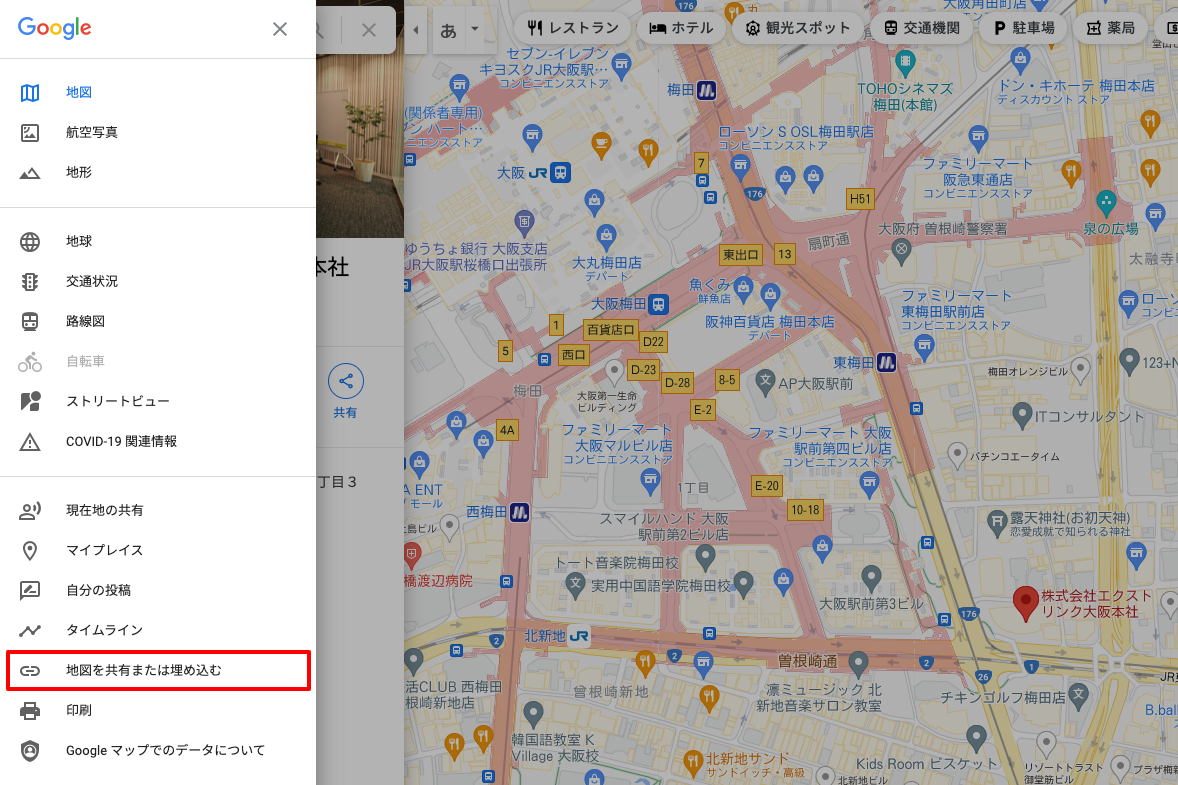
そして、表示されたメニューの中から【地図を共有または埋め込む】を開いてください。

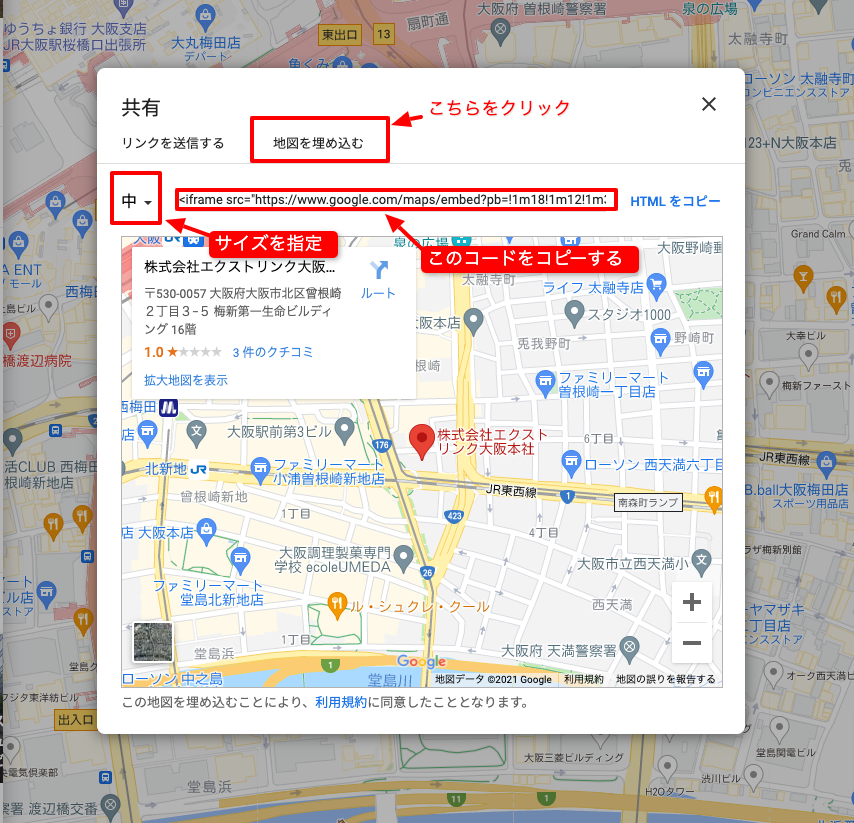
開かれたウィンドウの中から【地図を埋め込む】をクリックしてください。
次に開かれたページでは、埋め込む地図のサイズを指定することができますので、埋め込みたいサイズを選択してください。
最後に、挿入するためのiframeのコードをコピーしてください。

カスタムコードへタグを埋め込み
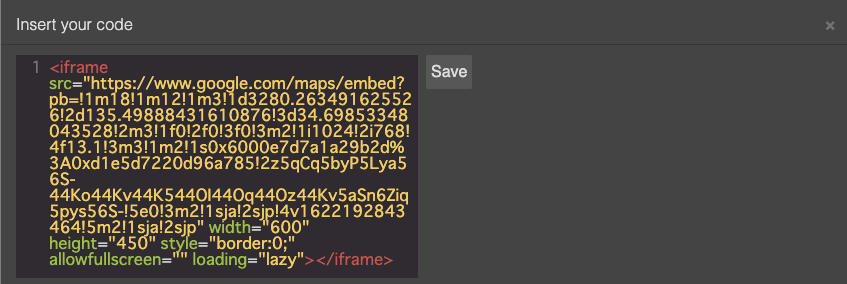
Smooothに戻り、コピーしたコードをカスタムコードの黒枠内にペーストしてください。

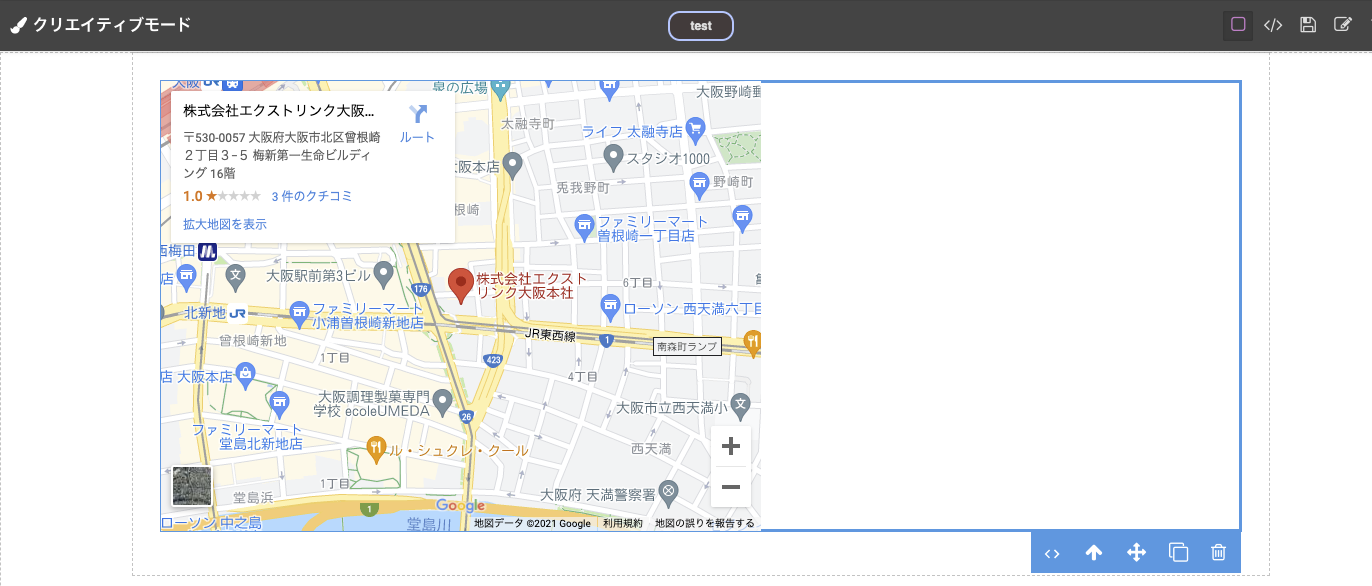
「Save」ボタンを押すと、入力したコードの内容がデザインビュー上に表示されます。

上記の画像のようにGoogleマップが表示されていましたら、作業完了です。
カスタムコードを更新する場合
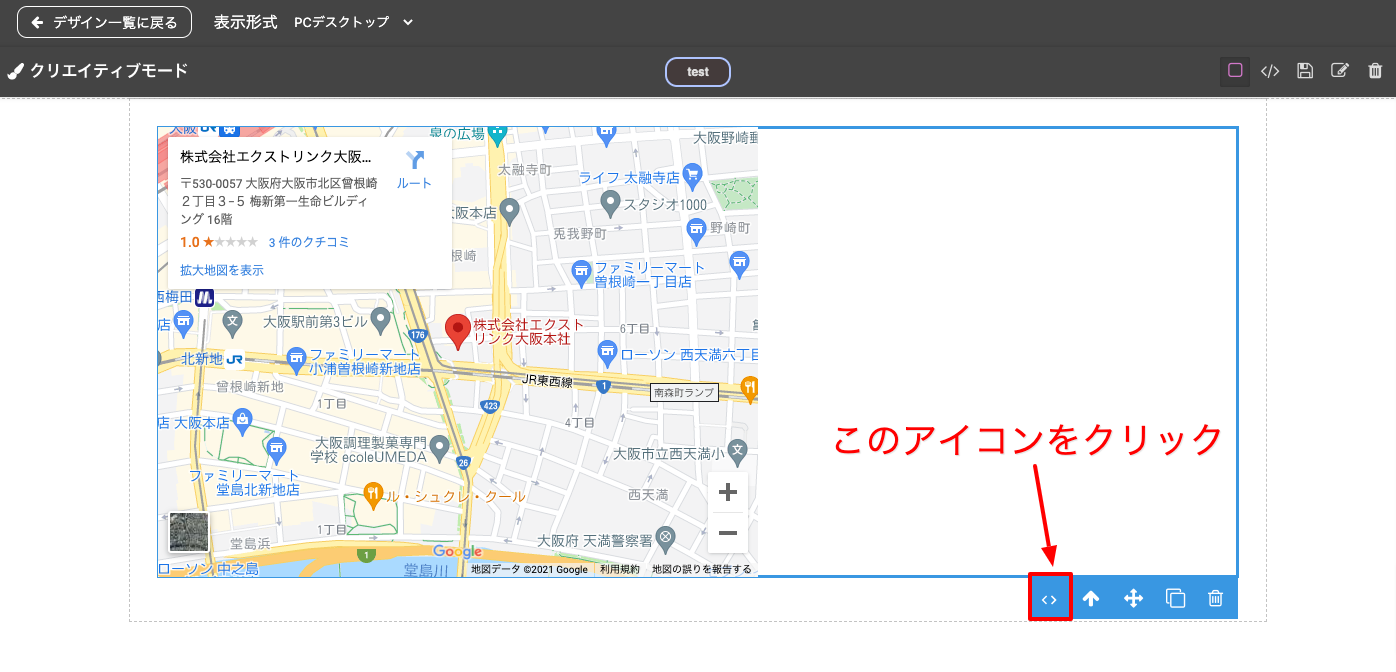
後から、カスタムコード更新する場合は、カスタムコードのコンテナをクリックで選択(青枠で囲われている状態)し、右下に出現した編集メニューの中の【< >】をクリックしてください。

そうすると、下記のように再びコードの編集画面のウィンドウが表示されますので、こちらから再びコードを編集することができます。