画面説明

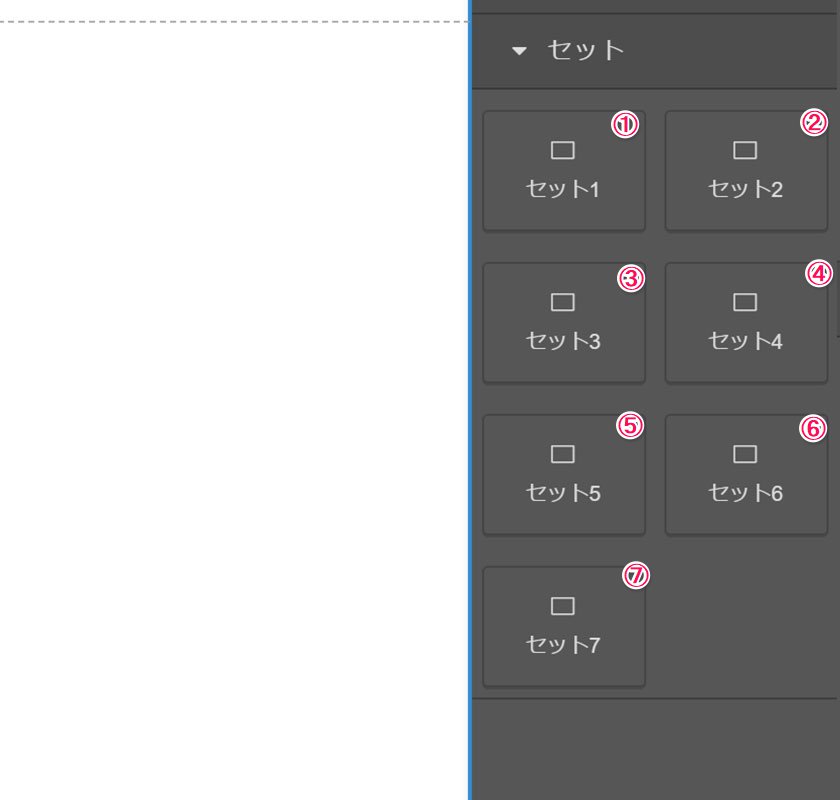
操作UI説明
①セット1
挿入されるタグ
※クラス名、idは都度変更されます。
<div id=”wf-●●●” class=”row”>
<div class=”col-12 col-sm-12″>
<h2 class=”●●●”>SampleHeader</h2>
<p class=”●●●”>SampleText01</p>
</div>
<div class=”col-12 col-sm-4″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
<h3>SampleHeader</h3>
<p>SampleText</p>
</div>
<div class=”col-12 col-sm-4″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
<h3>SampleHeader</h3>
<p>SampleText</p>
</div>
<div class=”col-12 col-sm-4″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
<h3>SampleHeader</h3>
<p>SampleText</p>
</div>
</div>
②セット2
挿入されるタグ
※クラス名、idは都度変更されます。
<div id=”wf-●●●” class=”row”>
<div class=”col-12 col-sm-12″>
<h2 class=”●●●”>SampleHeader</h2>
<p class=”●●●”>SampleText01</p>
</div>
<div class=”col-12 col-sm-3″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
<h3>SampleHeader</h3>
<p>SampleText</p>
</div>
<div class=”col-12 col-sm-3″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
<h3>SampleHeader</h3>
<p>SampleText</p>
</div>
<div class=”col-12 col-sm-3″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
<h3>SampleHeader</h3>
<p>SampleText</p>
</div>
<div class=”col-12 col-sm-3″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
<h3>SampleHeader</h3>
<p>SampleText</p>
</div>
</div>
③セット3
挿入されるタグ
※クラス名、idは都度変更されます。
<div id=”wf-●●●” class=”row”>
<div class=”col-12 col-sm-12″>
<h2 class=”●●●”>SampleHeader</h2>
<p class=”●●●”>SampleText01</p>
</div>
<div class=”col-12 col-sm-6″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
<h3>SampleHeader</h3>
<p>SampleText</p>
</div>
<div class=”col-12 col-sm-6″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
<h3>SampleHeader</h3>
<p>SampleText</p>
</div>
<div class=”col-12 col-sm-6″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
<h3>SampleHeader</h3>
<p>SampleText</p>
</div>
<div class=”col-12 col-sm-6″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
<h3>SampleHeader</h3>
<p>SampleText</p>
</div>
</div>
④セット4
挿入されるタグ
※クラス名、idは都度変更されます。
<div id=”wf-●●●” class=”row”>
<div class=”col-12 col-sm-4″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
</div>
<div class=”col-12 col-sm-4″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
</div>
<div class=”col-12 col-sm-4″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
</div>
</div>
⑤セット5
挿入されるタグ
※クラス名、idは都度変更されます。
<div id=”wf-●●●” class=”row”>
<div class=”col-12 col-sm-3″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
</div>
<div class=”col-12 col-sm-3″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
</div>
<div class=”col-12 col-sm-3″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
</div>
<div class=”col-12 col-sm-3″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
</div>
<div class=”col-12 col-sm-3″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
</div>
<div class=”col-12 col-sm-3″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
</div>
<div class=”col-12 col-sm-3″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
</div>
<div class=”col-12 col-sm-3″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
</div>
</div>
⑥セット6
挿入されるタグ
※クラス名、idは都度変更されます。
<div id=”wf-●●●” class=”row”>
<div class=”col-12 col-sm-4″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
</div>
<div class=”col-12 col-sm-8″>
<h2>SampleHeader</h2>
<p>SampleText</p>
</div>
</div>
⑦セット7
挿入されるタグ
※クラス名、idは都度変更されます。
<div id=”wf-●●●” class=”row”>
<div class=”col-12 col-sm-8″>
<h2>SampleHeader</h2>
<p>SampleText</p>
</div>
<div class=”col-12 col-sm-4″>
<img class=”●●●” src=”https://placehold.jp/150×150.png”/>
</div>
</div>