画像の変更
 変更したい画像をダブルクリックしてください。
変更したい画像をダブルクリックしてください。
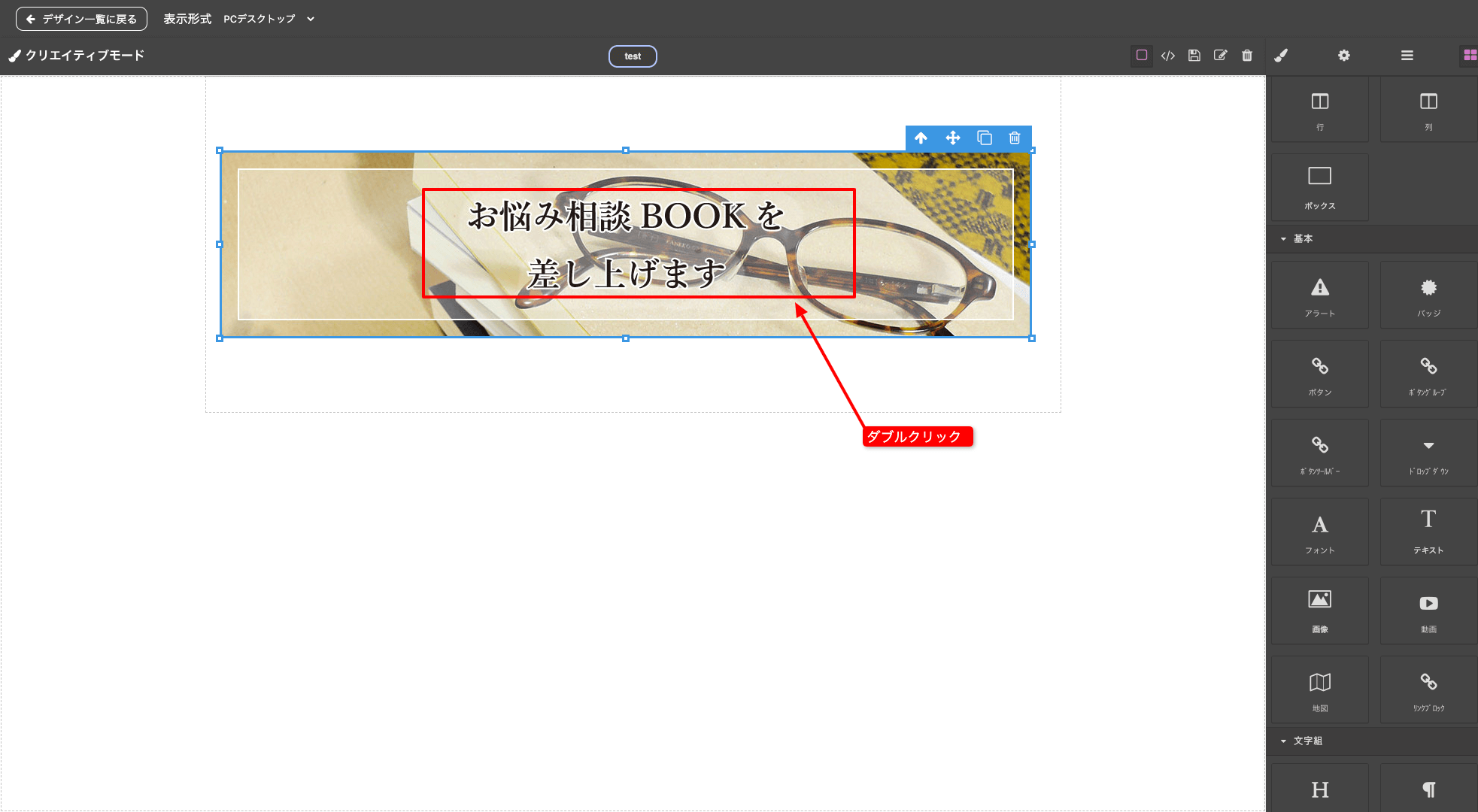
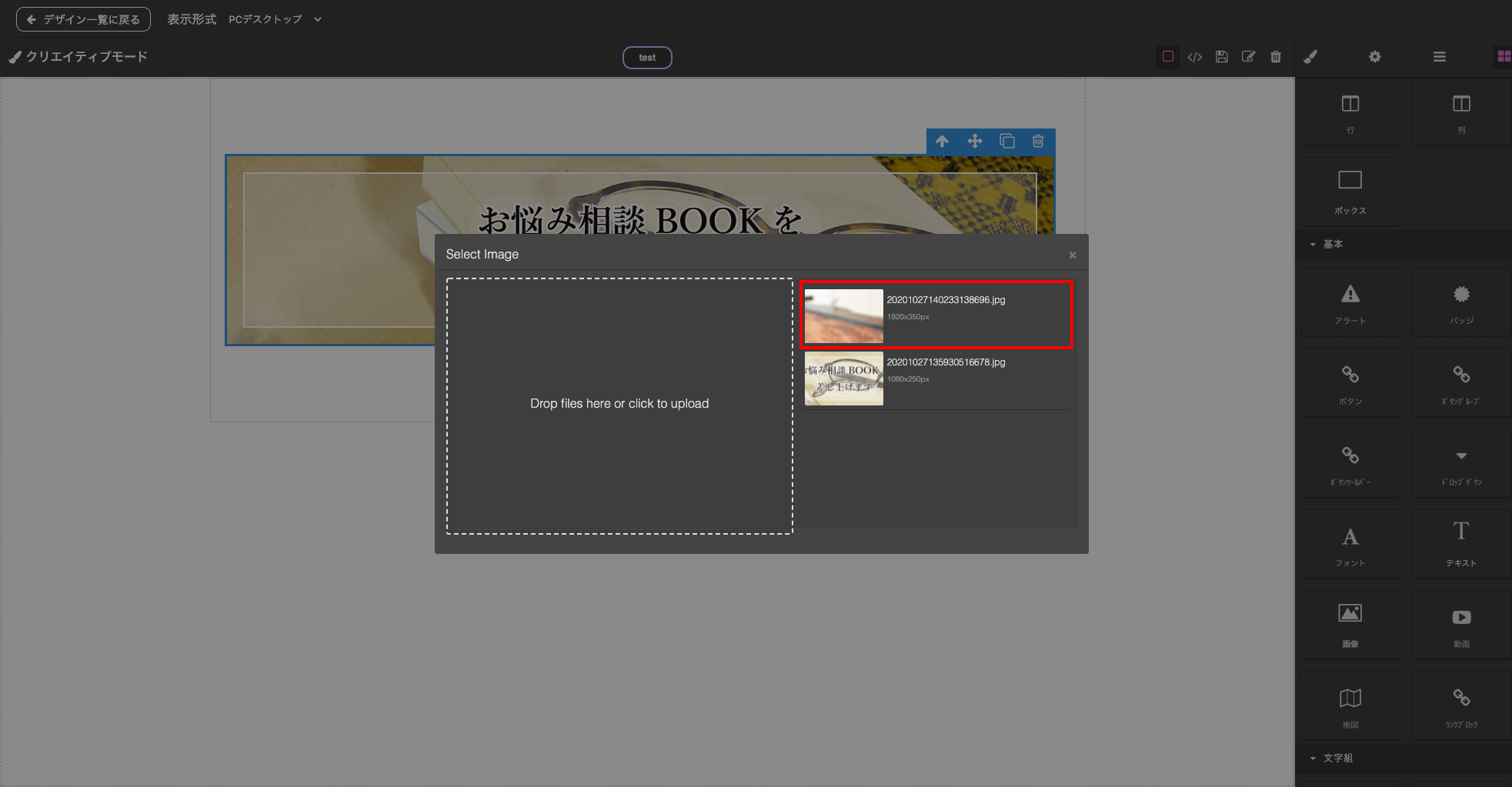
 反応するとポップアップ画面が出現します。
反応するとポップアップ画面が出現します。
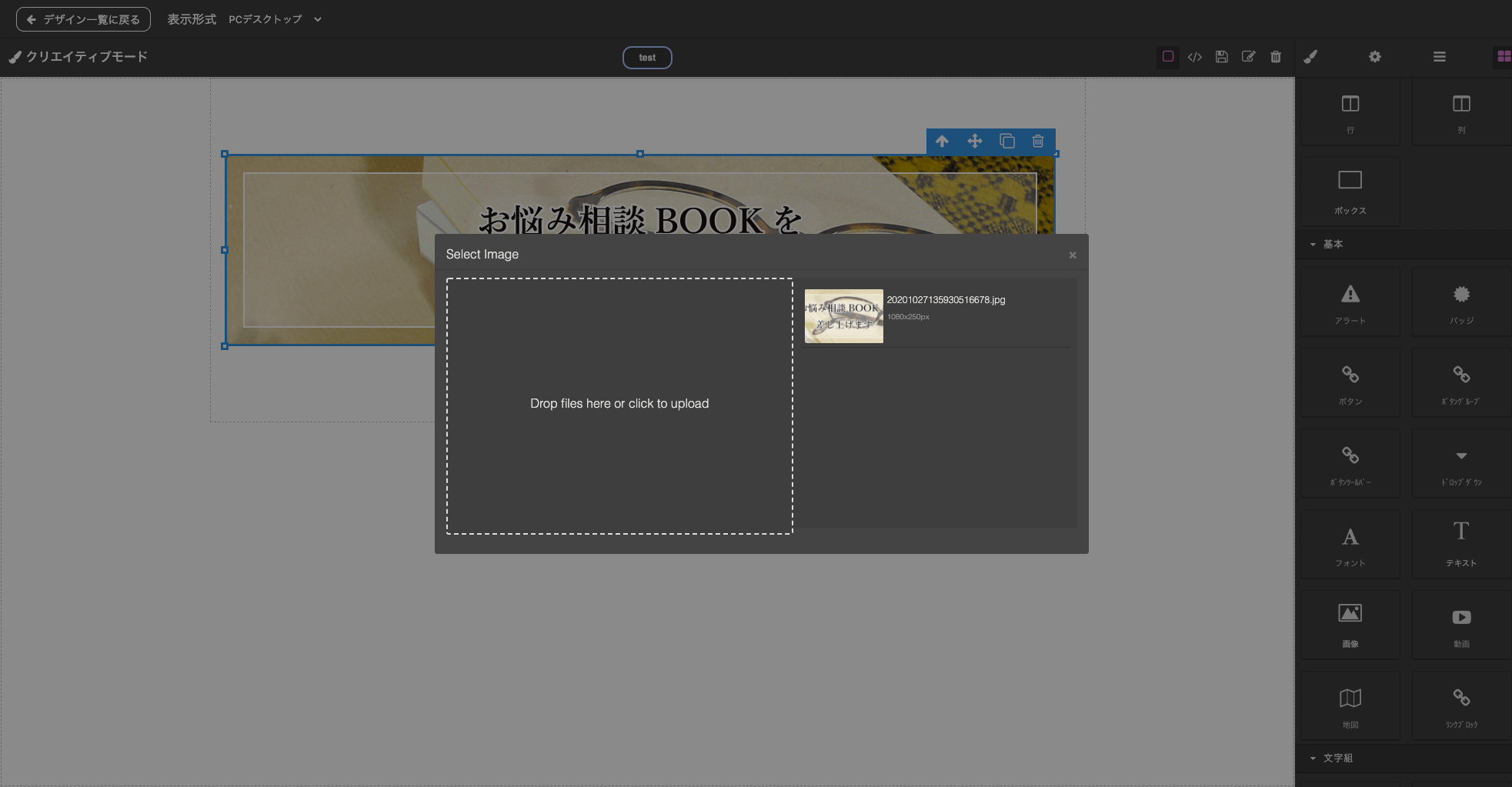
 画面内の「Drop files here or click to upload」をクリックするとフォルダが開きますので、アップロードしたい画像を選択してください。 「Drop files here or click to upload」のエリア内に画像をドラッグアンドドロップで持っていく方法でもアップロード可能です。
画面内の「Drop files here or click to upload」をクリックするとフォルダが開きますので、アップロードしたい画像を選択してください。 「Drop files here or click to upload」のエリア内に画像をドラッグアンドドロップで持っていく方法でもアップロード可能です。
 アップロードが完了するとポップアップ右側のリストにアップロードした画像が登録されますので、掲載したい画像をクリックしてください。
アップロードが完了するとポップアップ右側のリストにアップロードした画像が登録されますので、掲載したい画像をクリックしてください。
 画像が更新されます。
画像が更新されます。
画像のサイズ変更方法

右のメニュー画面の筆アイコンをクリック。

メニュー内の「サイズ・余白」をクリックで項目を開きます。

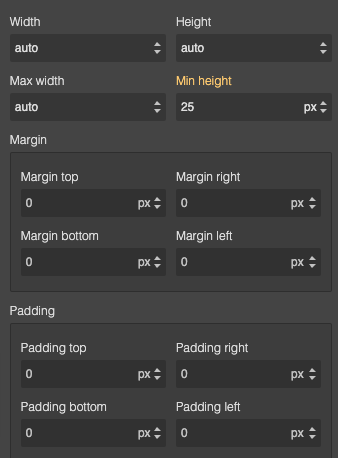
開かれたメニュー内にある「width」「height」で画像の縦横のサイズを設定できます。
| width | 画像の横幅を指定します 指定できる単位:px % |
|---|---|
| max-width | 画像の横幅の最大の拡大率を指定します (指定より画面サイズが小さい場合、自動で画面サイズに縮小されます) 指定できる単位:px % |
| height | 画像の縦幅を指定します 指定できる単位:px % |
| min-height | 画像の縦幅の最低の縮小率を指定します(指定より画面サイズが小さくても、指定のサイズ以下にはなりません) 指定できる単位:px % |
| margin padding |
ブロックの縦横のスペースを指定します。 指定できる単位:px % padding-top padding-bottomのみ指定できる単位:vh padding-left padding-rightのみ指定できる単位:vw |
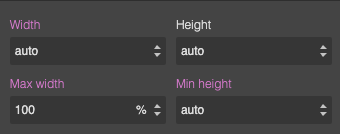
アップロードした画像比率を維持しつつ、画面サイズに合わせて自動的に縮小させる設定
レスポンシブ(パソコン⇨スマートフォンへのデザインの変異)に画像を設定する場合は、以下の通りに設定させてください。
| width | auto |
|---|---|
| max-width | 100% |
| height | auto |
| min-height | auto |

文章の変更
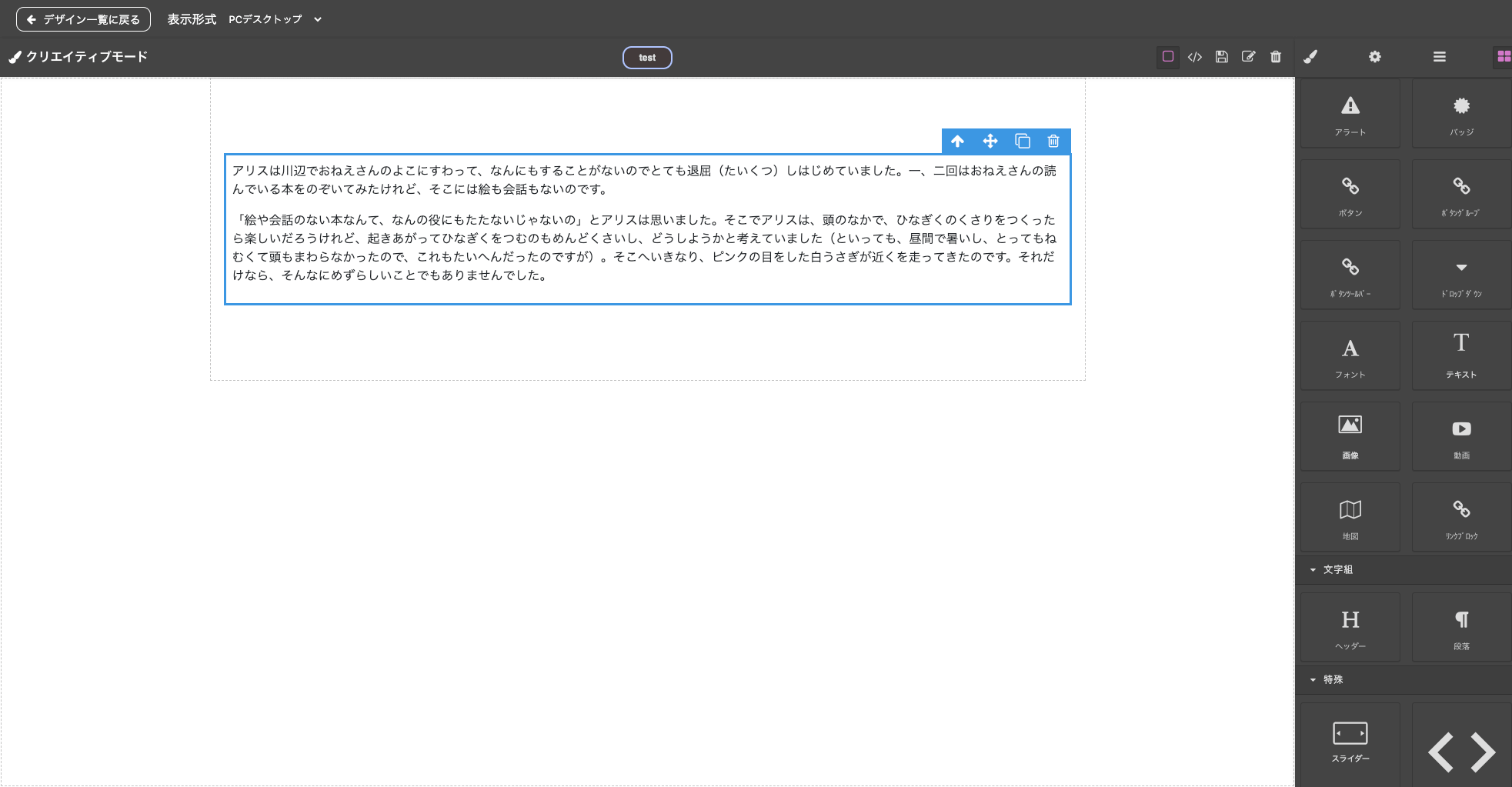
 編集したい文章エリアをダブルクリックしてください。
編集したい文章エリアをダブルクリックしてください。
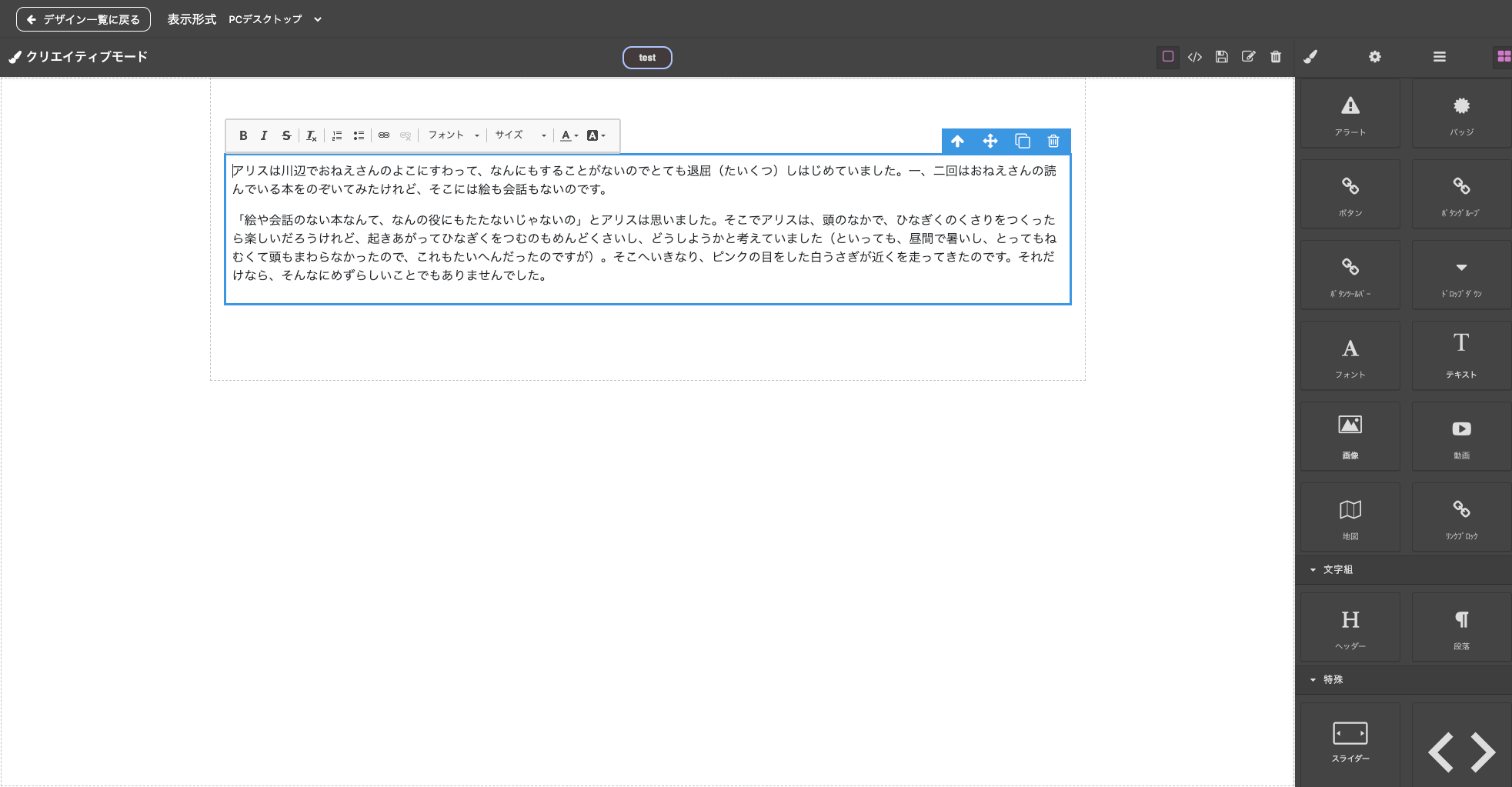
 反応すると文章が選択状態になり、文章を更新できます。
反応すると文章が選択状態になり、文章を更新できます。
文章の書体を更新する

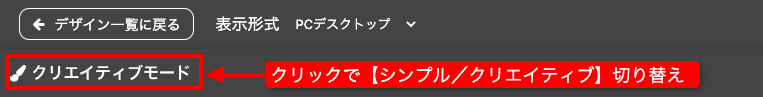
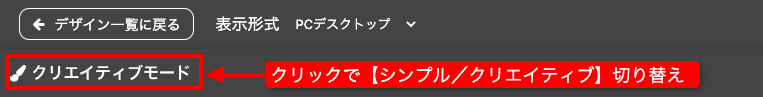
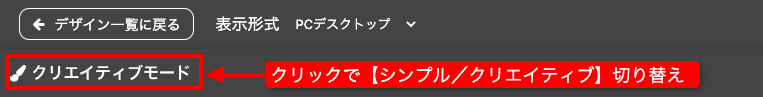
編集モードをクリエイティブモードに変更してください。

右のメニュー画面の筆アイコンをクリック。

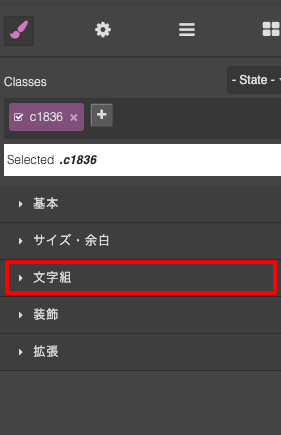
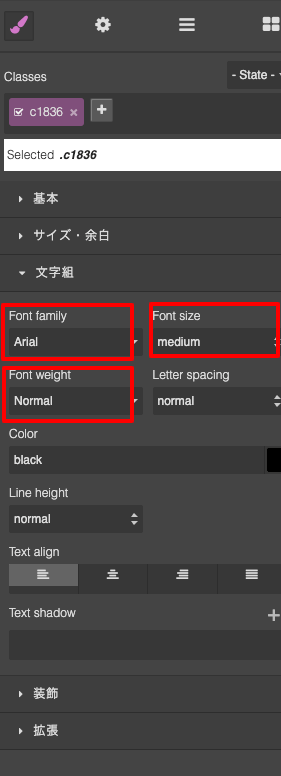
メニュー内の「文字組」をクリックで項目を開きます。
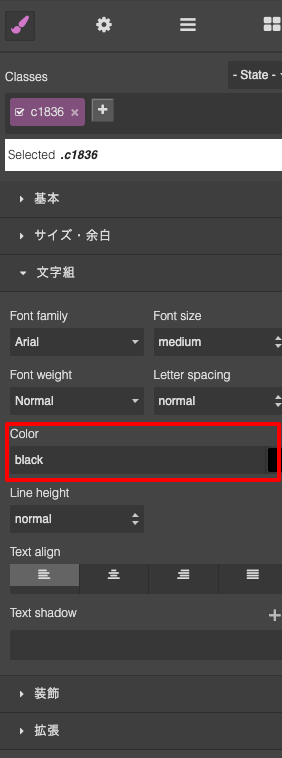
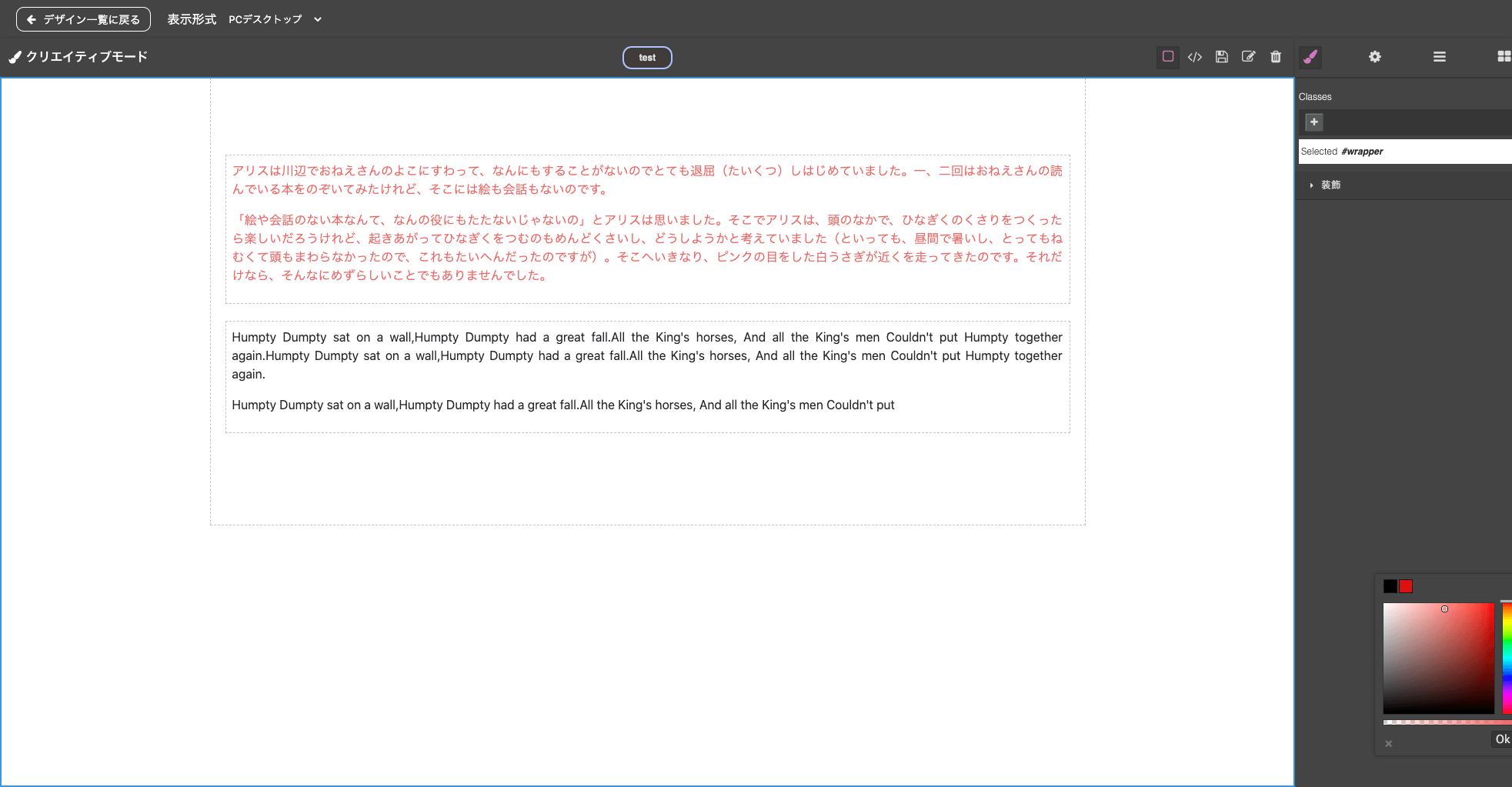
文字色

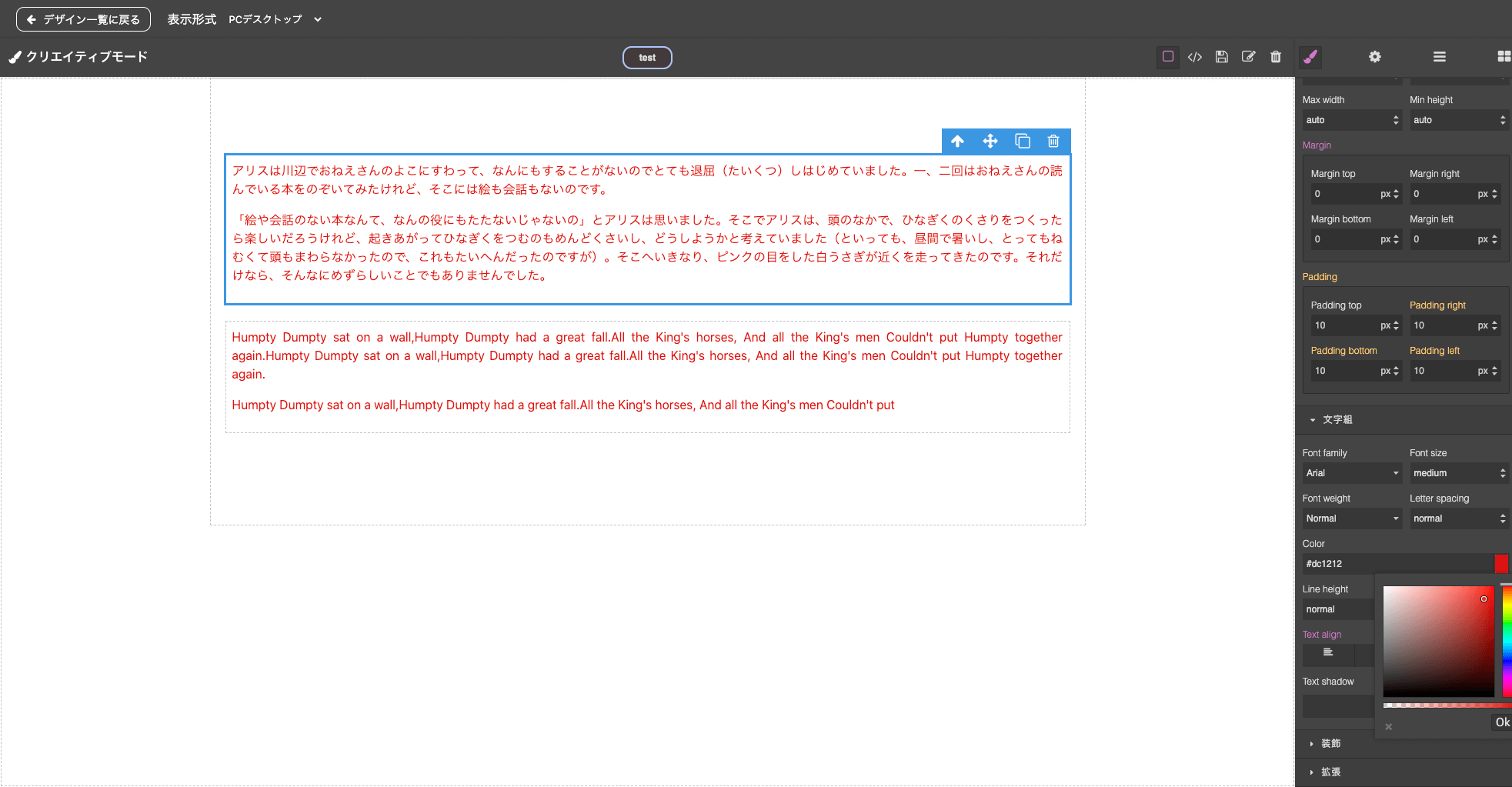
「文字組」項目内の「color」という項目をクリック、もしくは16進数の英数字を入力すると文字の色が変更されます。
文字サイズ・太さ

| 書体 | Font familyの項目を選択 ・Arial ・Arial Black ・Brush Script MT ・Comic Sans MS ・Courier New ・Georgia ・Helvetica ・Impact ・Lucida Sans Unicode ・Tahoma ・Times New Roman ・Trebuchet MS ・Verdana ・游ゴシック ・游明朝 |
|---|---|
| サイズ | Font sizeの入力欄に数値を入力 |
| 太さ |
Font weightの項目を選択 【Normal】 |
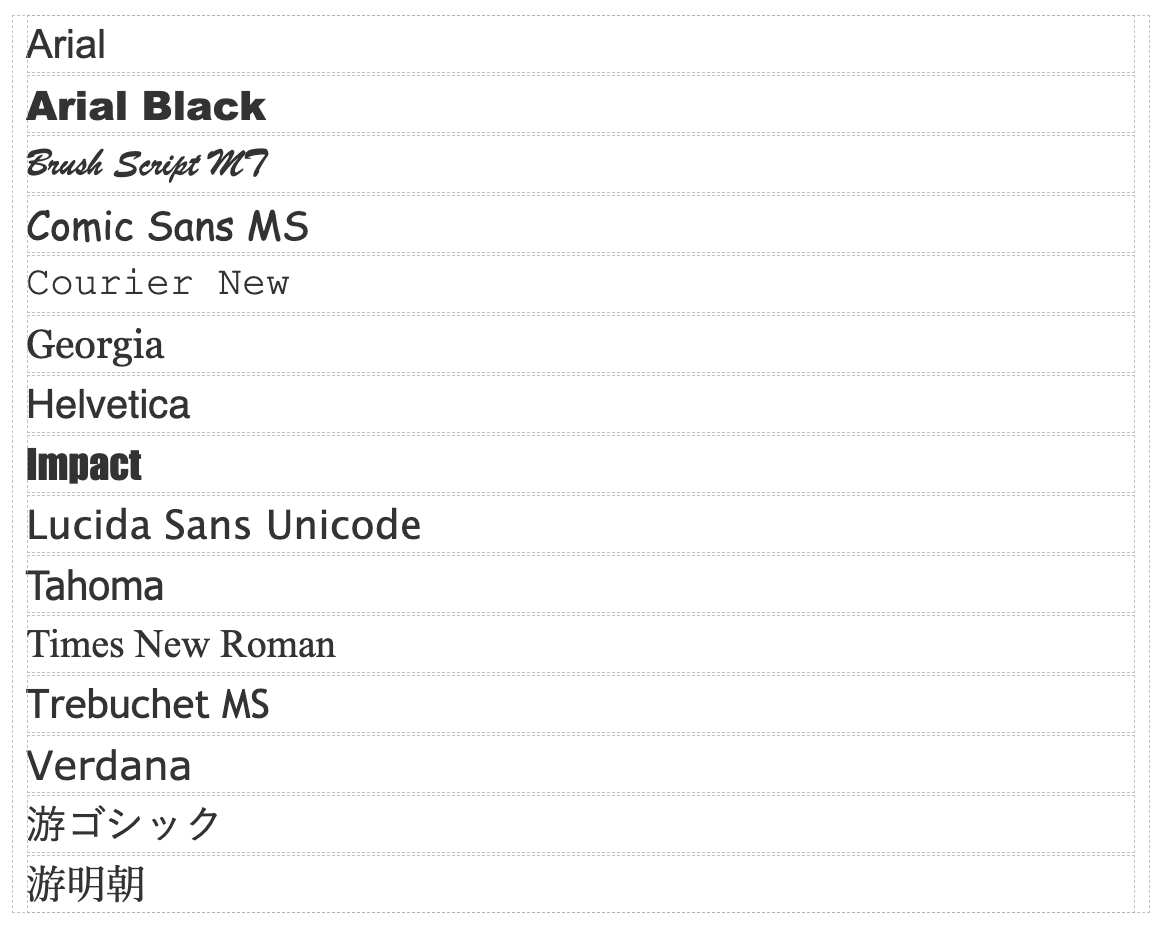
書体の見た目

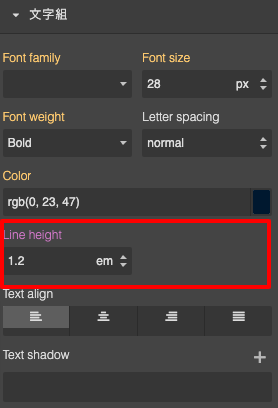
文字の行間

赤枠内に数値を入力することで文字の行間が変更されます。
数値の単位は「px」「em」「%」で変更可能
配置変更

編集モードをクリエイティブモードに変更してください。

右のメニュー画面の筆アイコンをクリック。

メニュー内に「文字組」をクリックで項目を開きます。

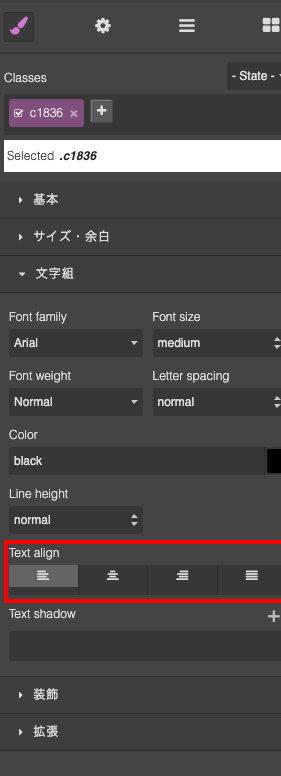
Text alignの項目を選択すると文字の並びが変更されます。
| 中央寄せ | |
| 右寄せ | |
| 左寄せ | |
| 均等割付 |
その他、編集すると別の部分も編集された場合
 テキスト/画像などを編集すると意図しない部分が一緒に変更されてしまう場合がございます。 これは、編集したいエリアの入力内容が別のコンテンツにも反映されておりスタイルが共通化されている為です。 共有スタイルを分けて見た目を別々にしたい場合は、以下の変更を追加してください。
テキスト/画像などを編集すると意図しない部分が一緒に変更されてしまう場合がございます。 これは、編集したいエリアの入力内容が別のコンテンツにも反映されておりスタイルが共通化されている為です。 共有スタイルを分けて見た目を別々にしたい場合は、以下の変更を追加してください。
スタイル変更のクラス追加

編集モードをクリエイティブモードに変更してください。

右のメニュー画面の筆アイコンをクリック。


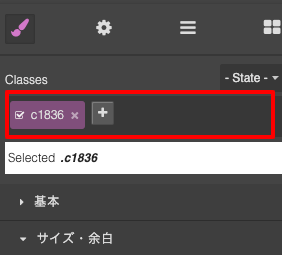
メニュー上の「Classes」の項目にあるプラスアイコンをクリックしてください。
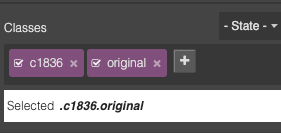
マウスカーソルがテキスト入力状態となりますので、任意の半角英数字を入力して新しいクラスを設定ください。
 これで、指定の要素のみ編集することが可能です。
これで、指定の要素のみ編集することが可能です。
※クラス名が別の要素に使用されていると、使用されているエリアにも編集内容が反映されますのでご注意ください。